Après avoir successivement utilisé Fraise, Coda, Brackets, Sublime Text et Atom, je m'étais finalement arrêté sur Textmate qui est un exellent éditeur de texte open source, puissant et personnalisable pour macOS.
J'avais choisi Textmate car il est gratuit et open source depuis sa version 2.0. Il est mis à jour très régulièrement (tous les 5-7 jours pour les nighty builds). Il est extrêmement léger et rapide et possède une interface graphique simple et ergonomique. C'est un IDE qui permet de développer dans à peu près tous les langages (aussi bien front-end que back-end) et auquel on peut ajouter de nombreuses extensions grâce à son système de bundles et snippets. Il est très personnalisable et reste un de mes éditeurs de texte de choix dés que je dois éditer un fichier ou attaquer un nouveau projet de développement web.
Mais depuis quelques temps, je me suis mis à utiliser Atom davantage et j'ai appris à le configurer et à utiliser les bonnes extensions afin d'obtenir un workflow idéal simple et rapide qui correspond à mes besoins.
Pour ceux qui seraient passés à côté, Atom est un éditeur de texte open source moderne, abordable et hackable. C'est un outil construit en HTML, CSS et Javascript (Node.js) grâce à Electron qu'on peut personnaliser afin de l'utiliser de la façon la plus productive possible et ce, sans jamais toucher à un fichier de configuration. Atom est entouré d'un large écosystème de thèmes, plugins et hacks, ainsi que d'une communauté très active qui rend l'outil meilleur jour après jour.
Découvrons ensemble quelques plugins et thèmes qui m'aident à être plus rapide et productif et qui me permettent de profiter d'une interface et de paramètres personnalisés.
Thèmes
Atome Material UI & Atom Material Syntax

Atom Material UI est une interface claire et agréable qui suit les directives de conception de Google. C'est celle que j'utilisais au début.

Seti UI est un thème d'interface sombre conçu spécialement pour Atom avec des couleurs subtiles afin de ne pas fatiguer les yeux. Ce thème inclut des icônes de fichiers personnalisés et de nouveaux paramètres configurables par l'utilisateur.

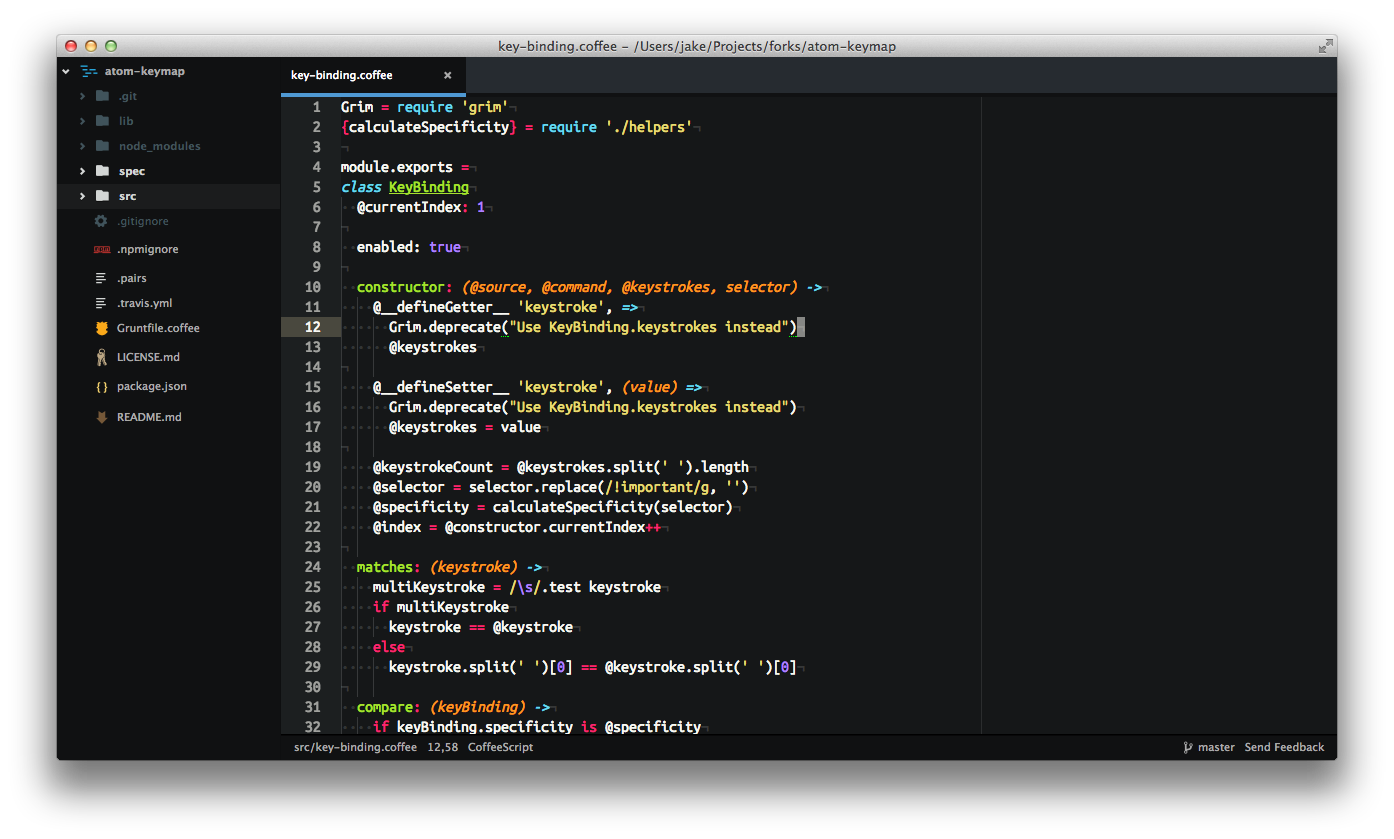
Le célèbre thème Monokai pour l'interface Seti UI.
Nord Atom UI & Nord Atom Syntax

Nord Atom UI est un thème d'inspiration arctic nord-bleuâtre net et élégant. C'est celui que j'utilise actuellement et j'en suis très satisfait. Je le trouve finalement plus doux pour les yeux que les précédents et son interface clean et épurée et très agréable.
Plugins

Emmet est un plugin très réputé et disponible pour tous les principaux éditeurs de texte tels que Sublime Text, Brackets, Notepad++, Coda, Netbeans, Textmate… Il permet d'écrire du HTML et CSS de façon très rapide. La plupart des éditeurs de texte permettent à l'utilisateur de stocker et réutiliser des morceaux de code appelés « snippets ». Bien que ce soit un bon moyen d'améliorer sa productivité, il faut d'abord enregistrer et paramétrer tous les extraits de code qu'on utilise régulièrement. Emmet permet de simplifier cela en laissant l'utilisateur taper des abréviations HTML et CSS et les étendre en tapant ensuite sur la touche TAB.

Si vous utilisez Sublime Text, une fonctionnalité très intéressante est la map sur le côté droit qui permet d'avoir un aperçu de l'intégralité de son code. Très utile pour défiler dans votre document de manière fluide, Minimap est également disponible sur Atom grâce à ce plugin.

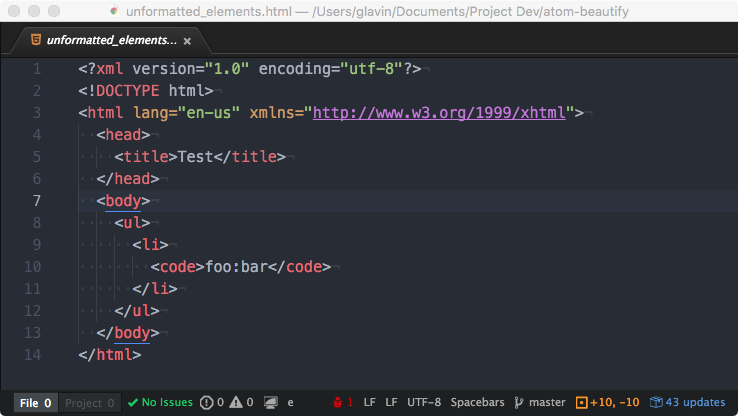
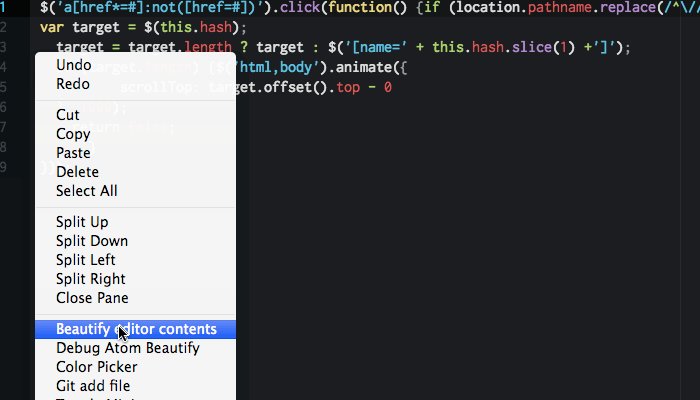
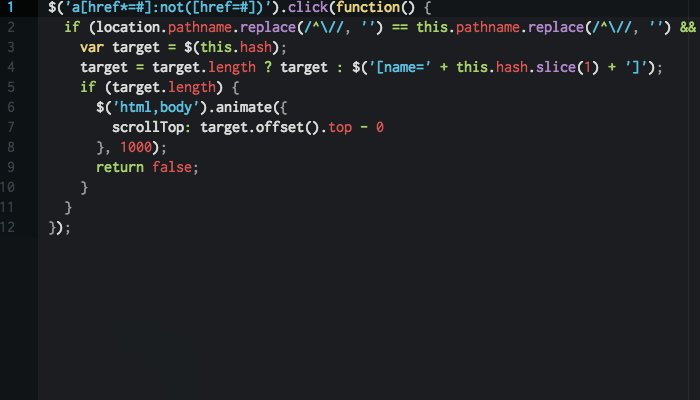
Beautify vous permet d'unifier votre code et de le rendre plus joli. Vous n'avez plus à vous soucier de correctement indenter votre code, Beautify s'en occupe désormais pour vous ! (En vrai, apprenez quand même à correctement indenter votre code.)

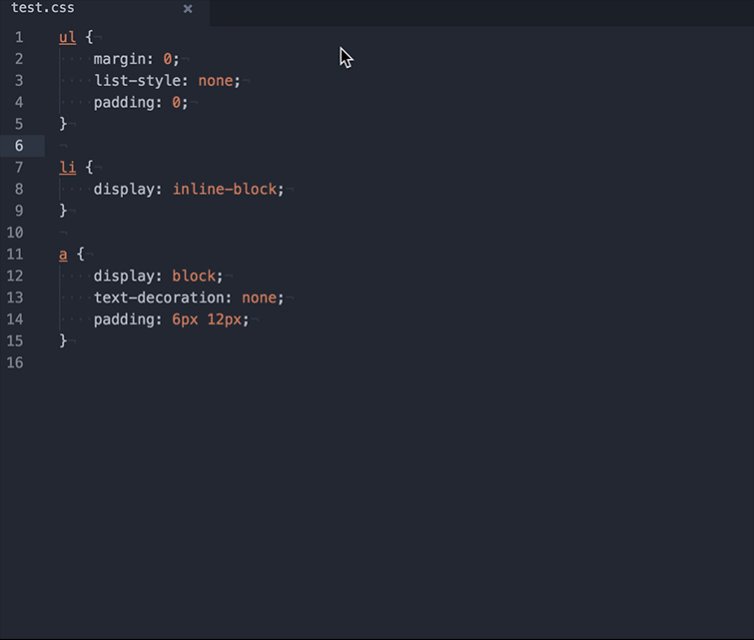
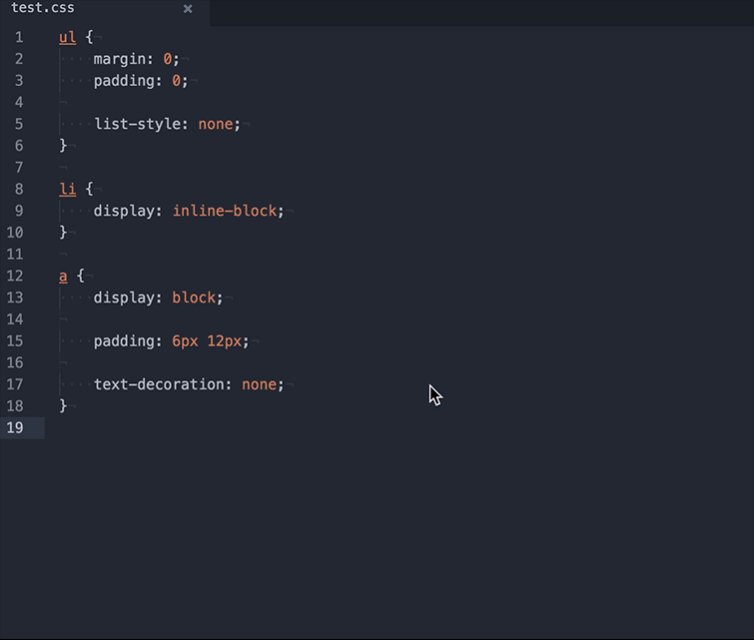
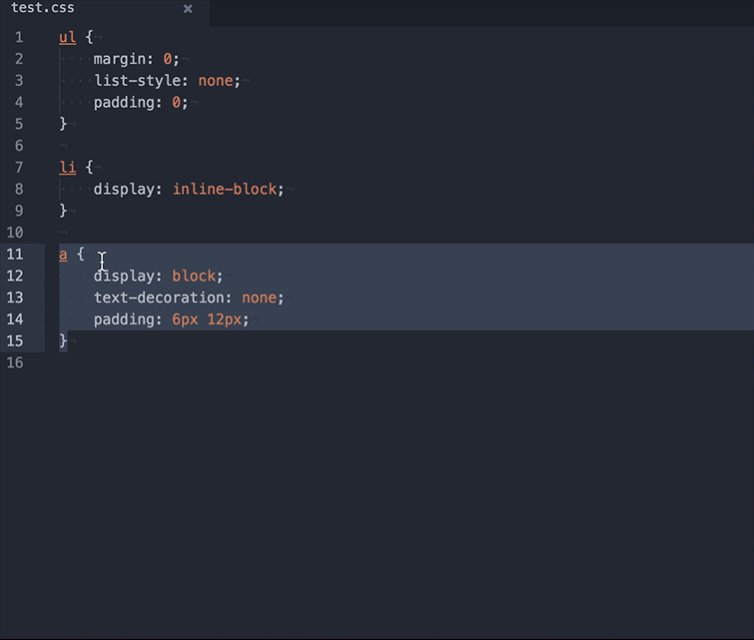
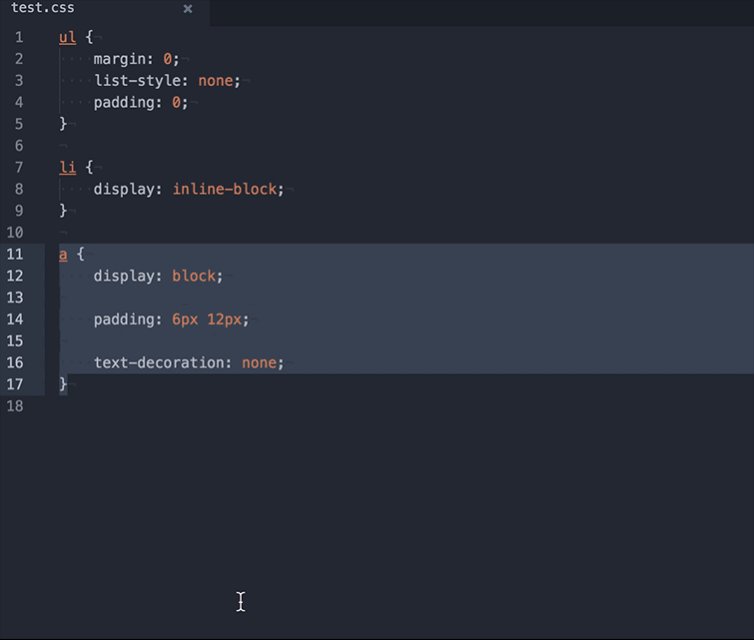
CSScomb est un outil basé sur Node.js qui va vous permettre de formatter votre CSS en suivant une série de règles prédéfinies. En plus de la syntaxe, CSScomb est aussi capable de réorganiser les règles à l'intérieur d'un sélecteur dans l'ordre que vous souhaitez.

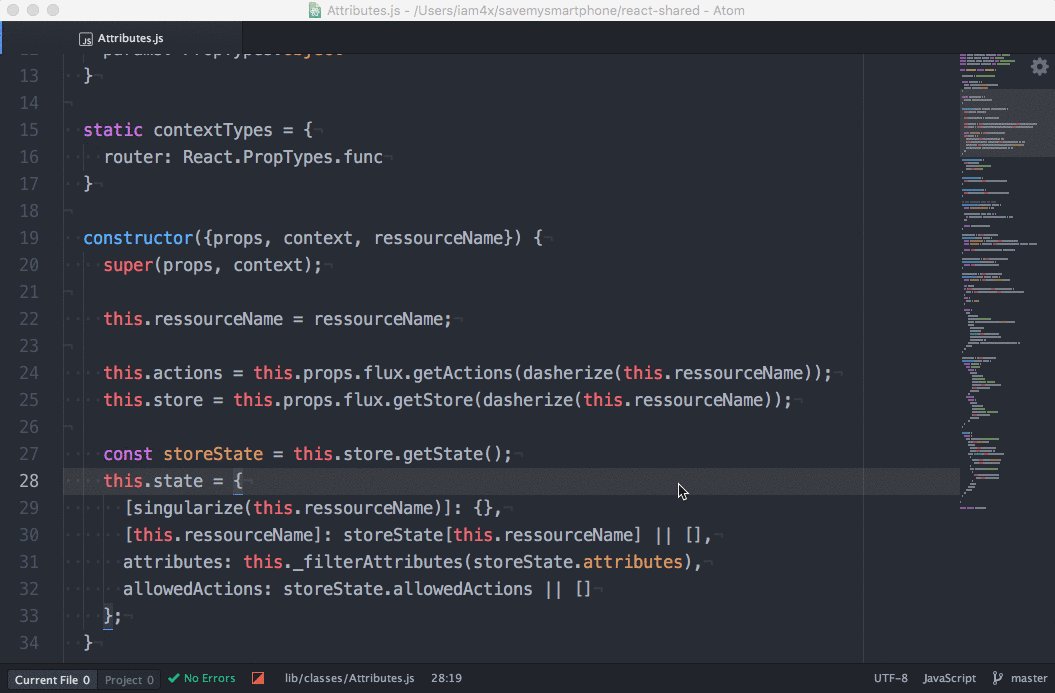
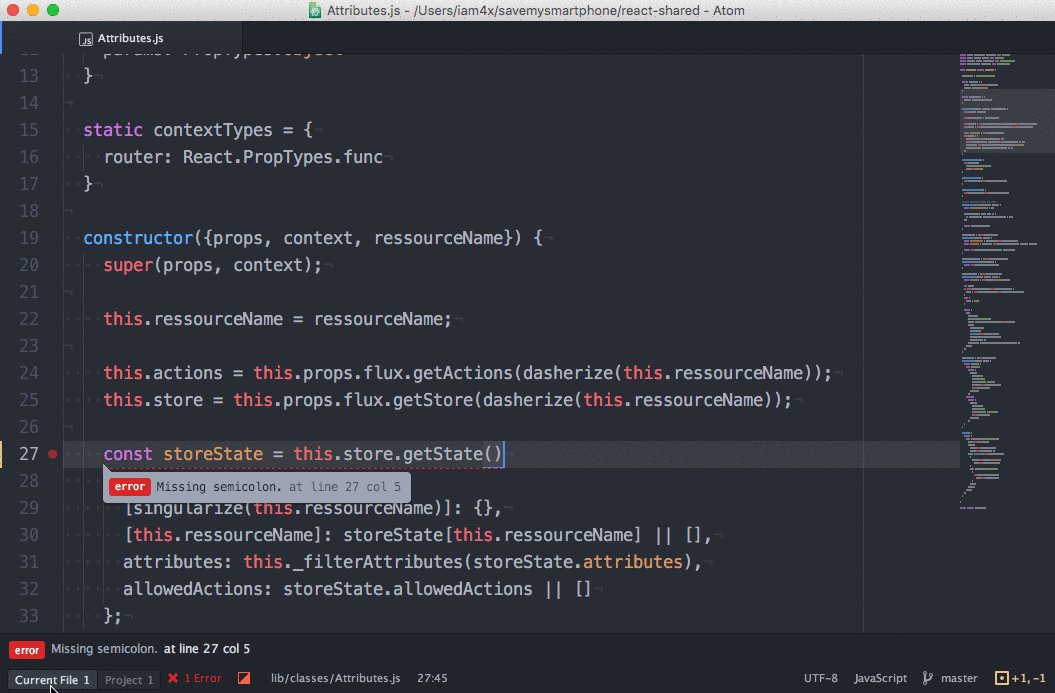
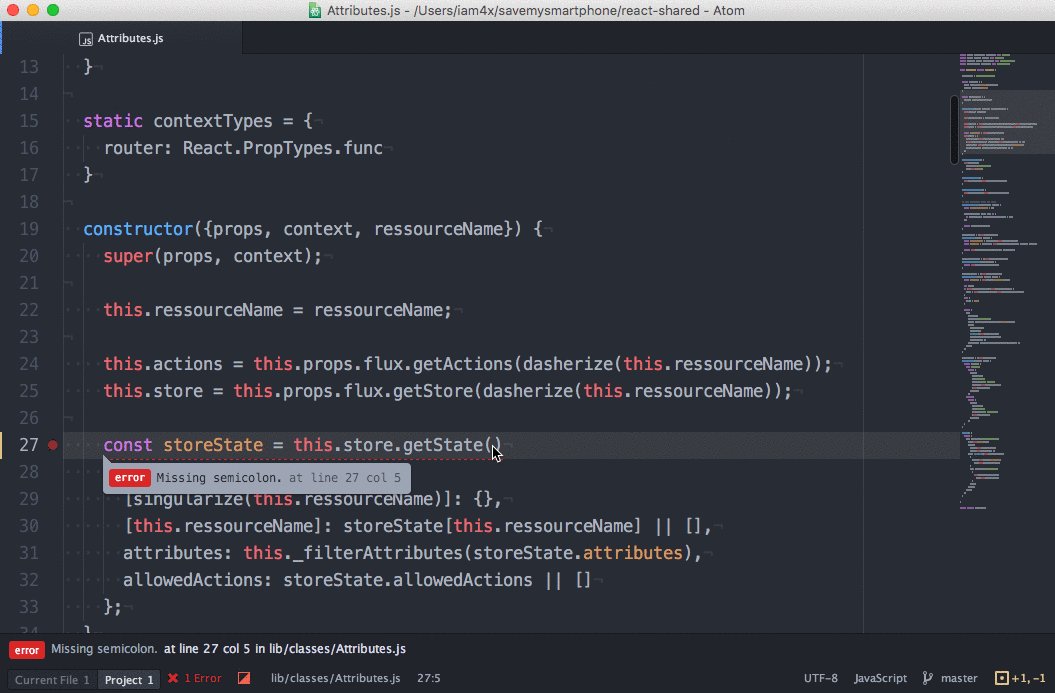
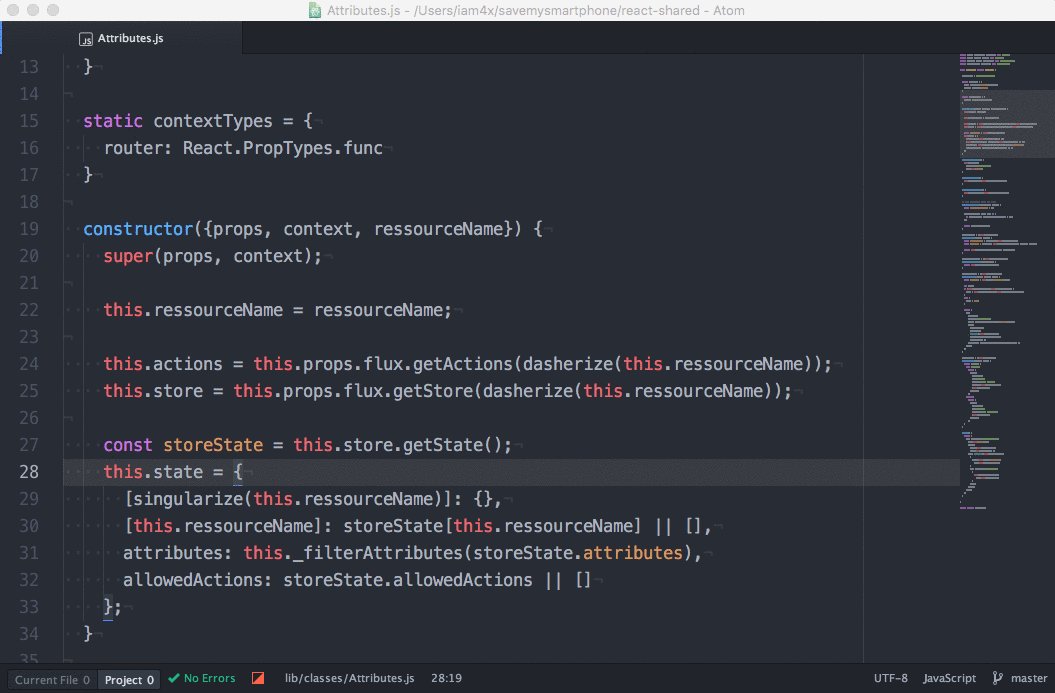
Linter est un puissant validateur de code qui vous signale lorsque vous faites des erreurs. Il s'agit du plugin principal sur lequel il faut ensuite greffer d'autres plugins spécifiques en fonction des langages avec lesquels vous travaillez (HTML, CSS, Javascript, Sass, Scss…).
![]()
File Icons permet d'ajouter une petite icône à vos fichiers afin de les identifier plus facilement. C'est un repère assez pratique qui habille de façon assez sympa l'interface de votre éditeur de texte préféré.

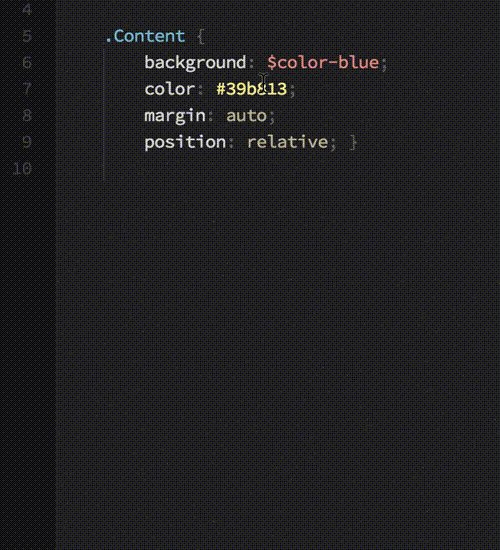
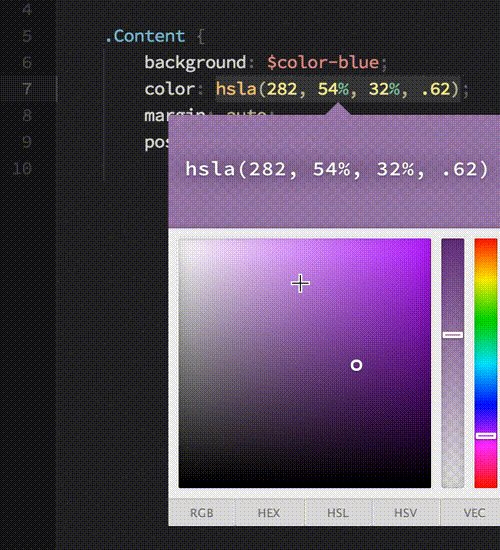
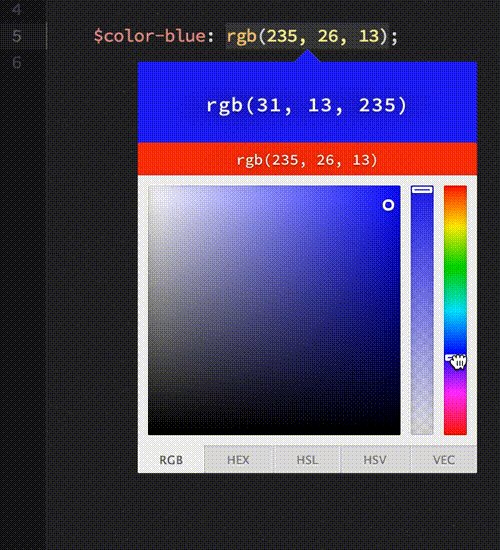
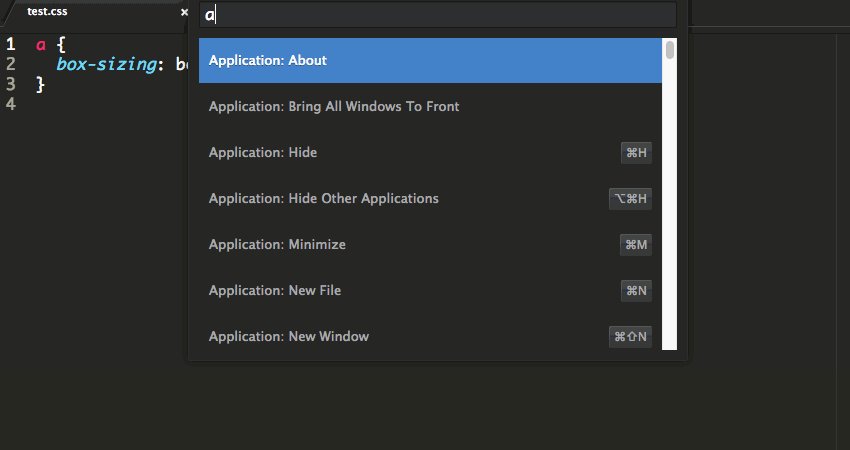
Color Picker est plugin qui permet d'afficher un sélecteur de couleurs comme proposé dans Photoshop ou d'autres logiciels du même genre. Simple, beau et très pratique.

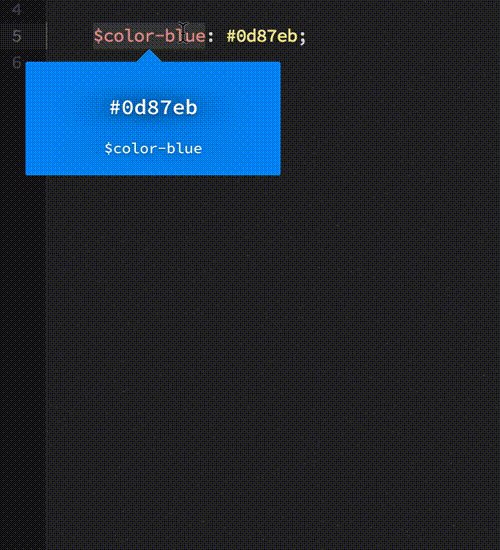
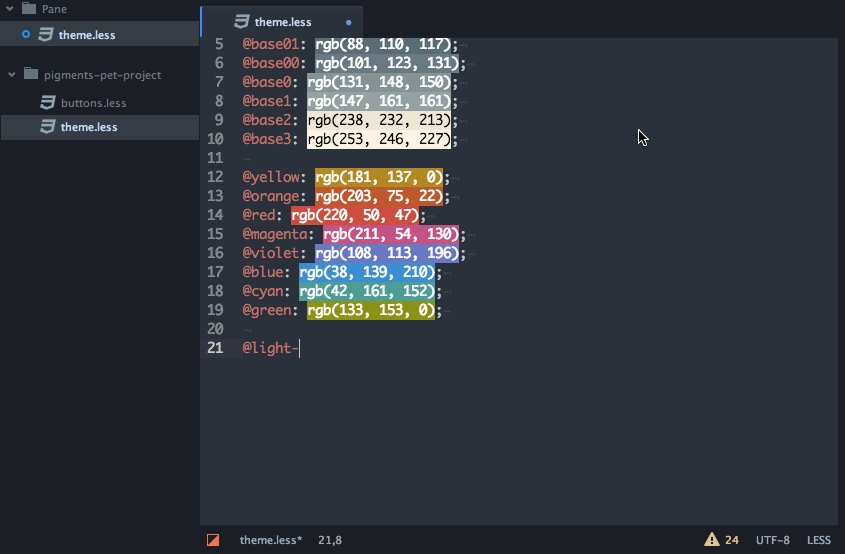
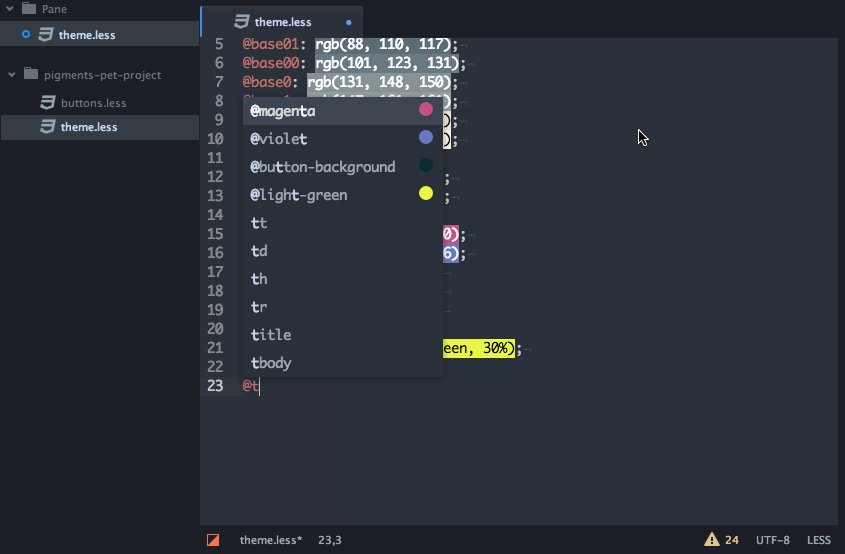
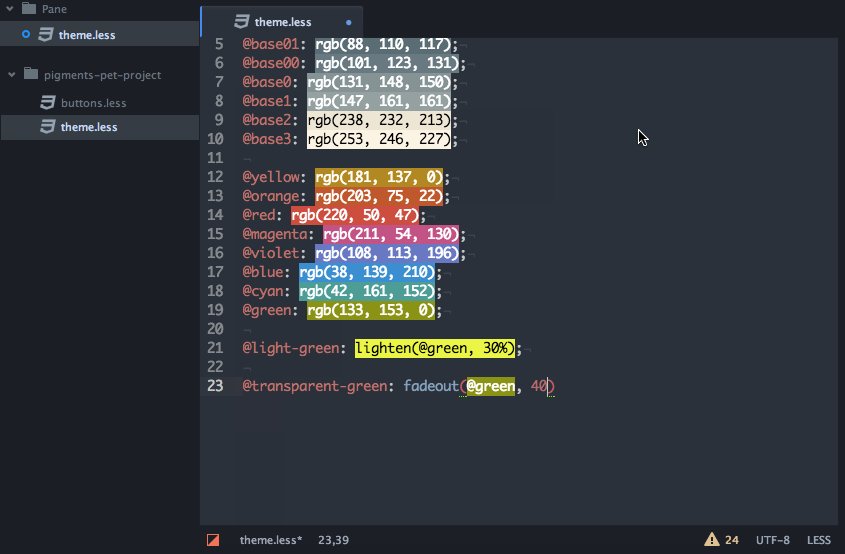
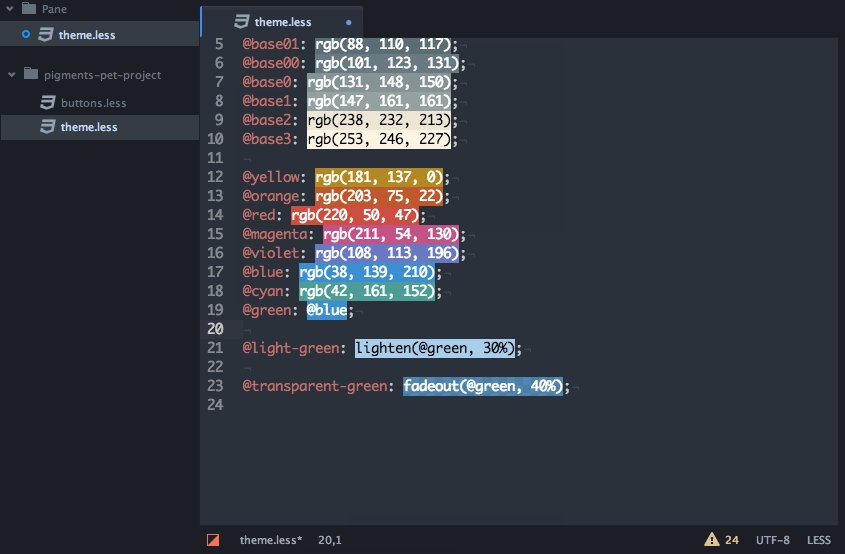
Pigments permet d’afficher directement en surbrillance (ou avec des pastilles) les codes couleurs directement sur votre code afin de pouvoir les identifier en un clin d’œil.

Comme son nom l'indique, Autoclose HTML permet de fermer automatiquement les balises HTML au fur et à mesure que vous les écrivez.

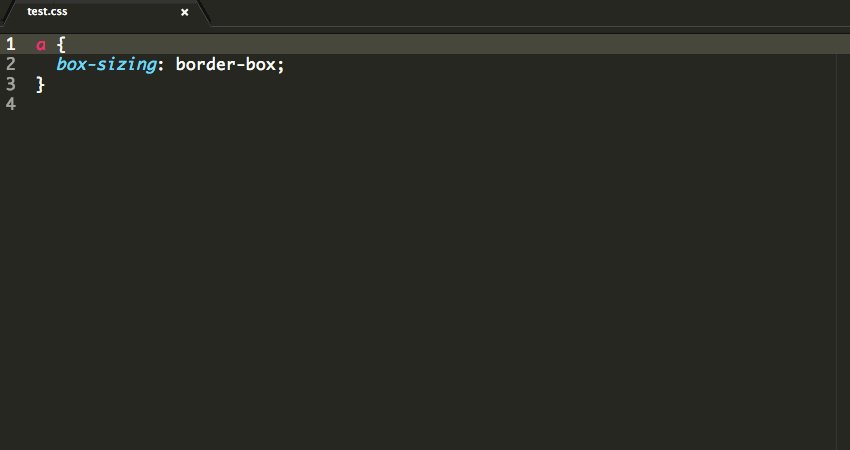
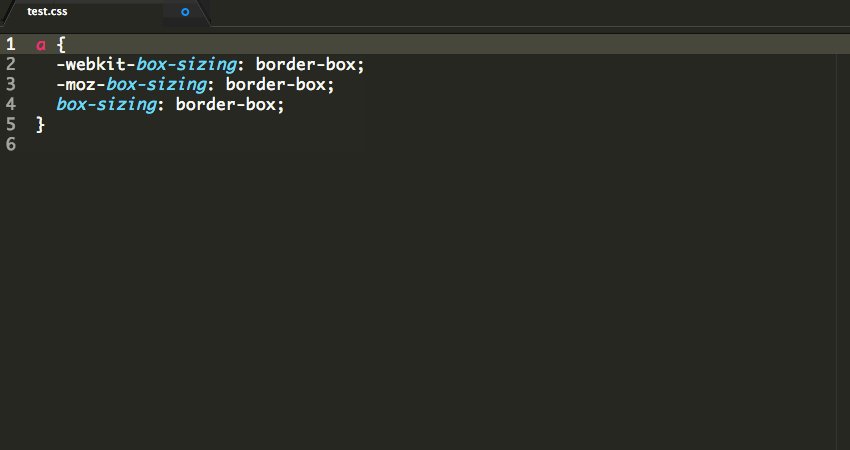
Autoprefixer permet de ne plus se soucier des préfixes des navigateurs en CSS en les ajoutant automatiquement.

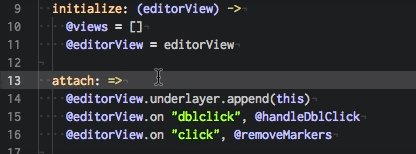
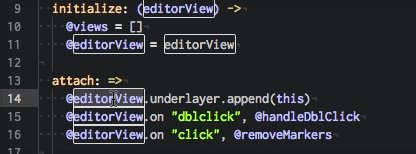
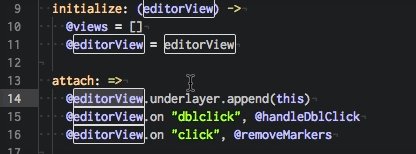
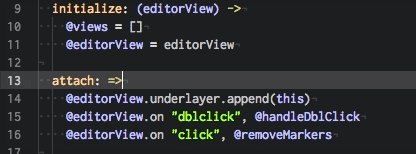
Hightlight Selected permet de mettre en surbrillance la balise que vous avez sélectionnée. Pratique pour voir où celle-ci se ferme par exemple.

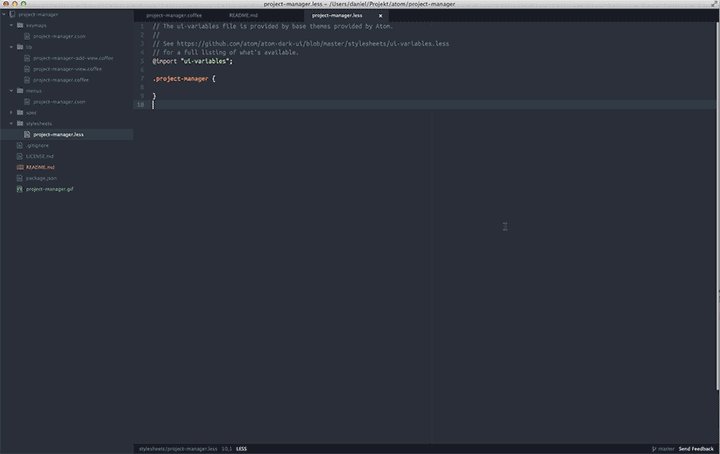
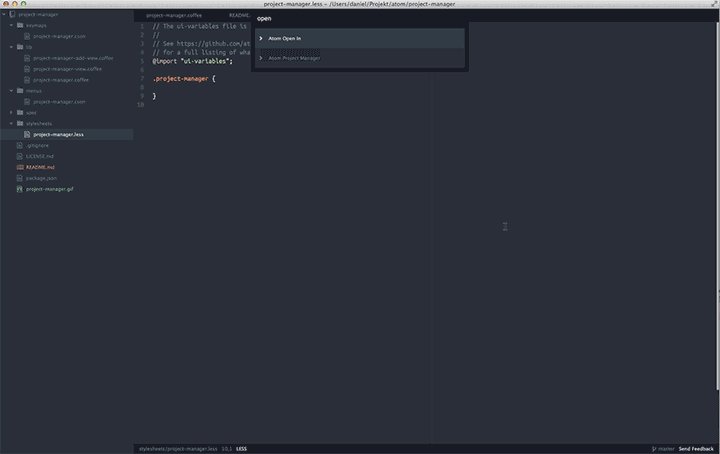
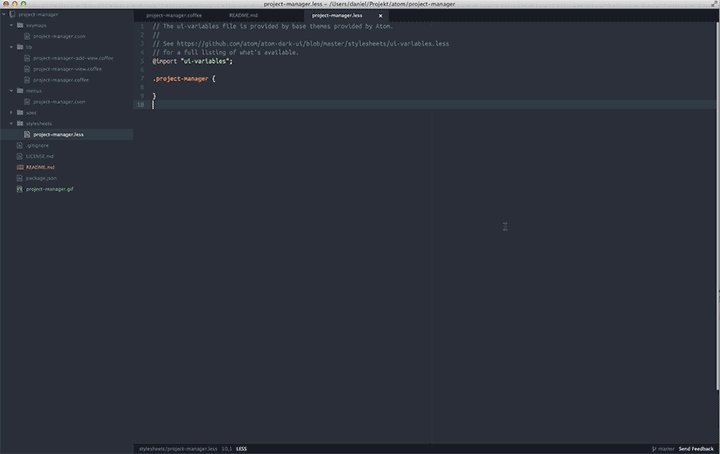
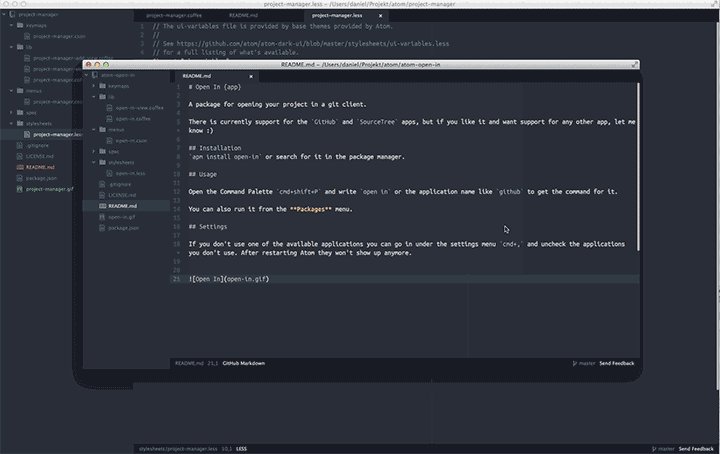
Project Manager permet d'accéder facilement à ses projets et de les gérer facilement grâce à des paramètres et des options spécifiques à chaque projet.

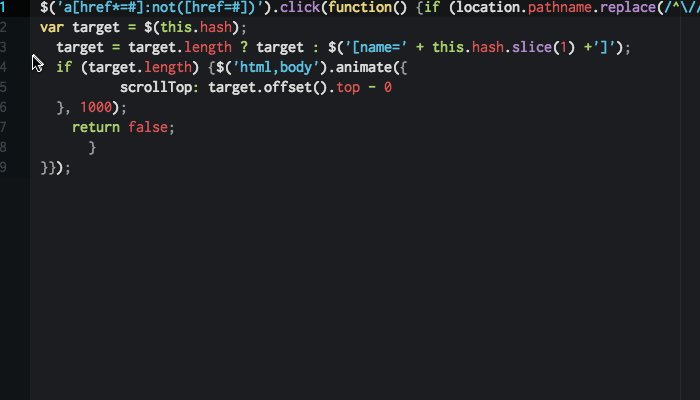
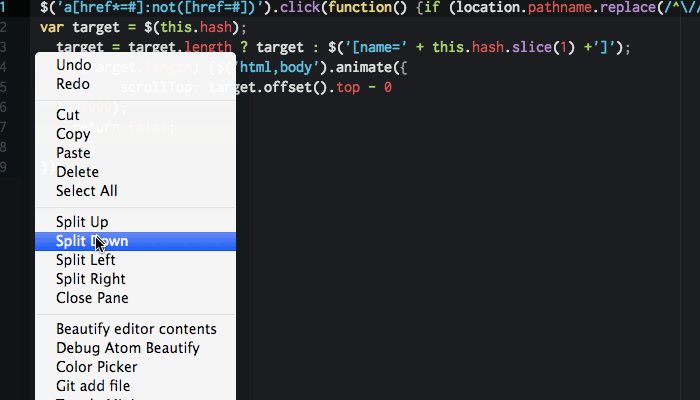
Auto Detect Indentation permet de détecter automatiquement l'indentation des fichiers ouverts. Il examine chaque fichier ouvert et définit les paramètres spécifiques en fonction du contenu du fichier au lieu d'utiliser systématiquement les valeurs par défaut de l'éditeur.

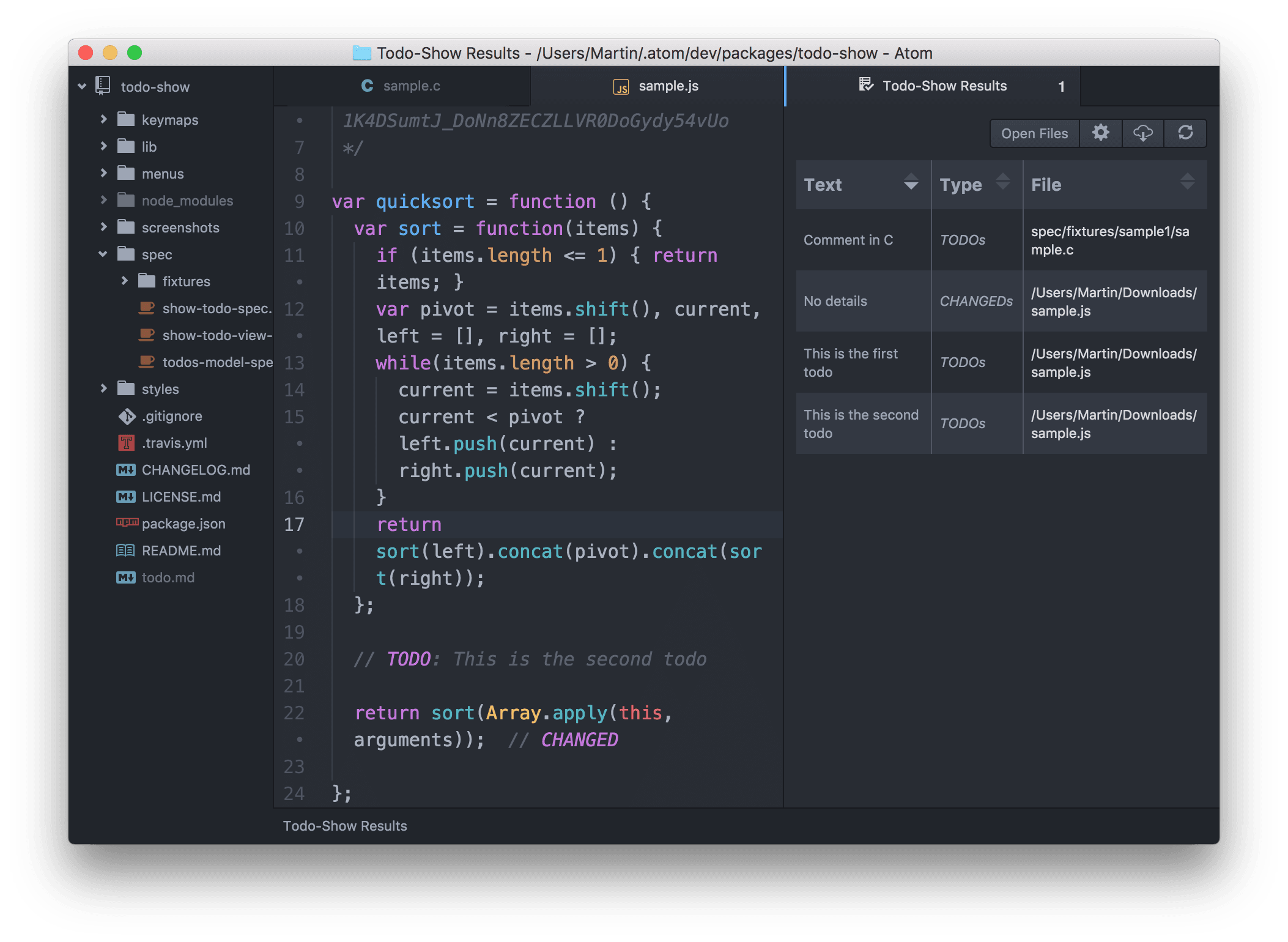
Vous avez lancé Atom et ouvert un projet, mais quoi faire ensuite ? Todo Show affiche les commentaires dispersés dans votre projet contenant les mots-clés tels que TODO, FIXME et CHANGED, mais vous pouvez également ajouter vos propres expressions.

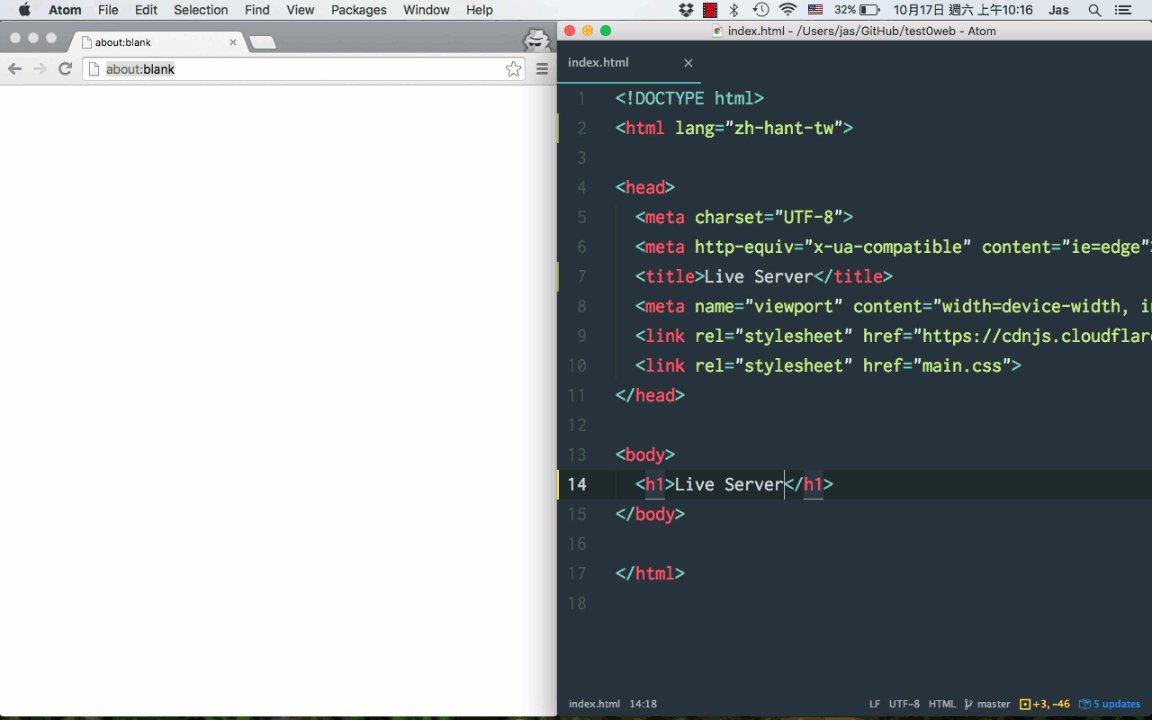
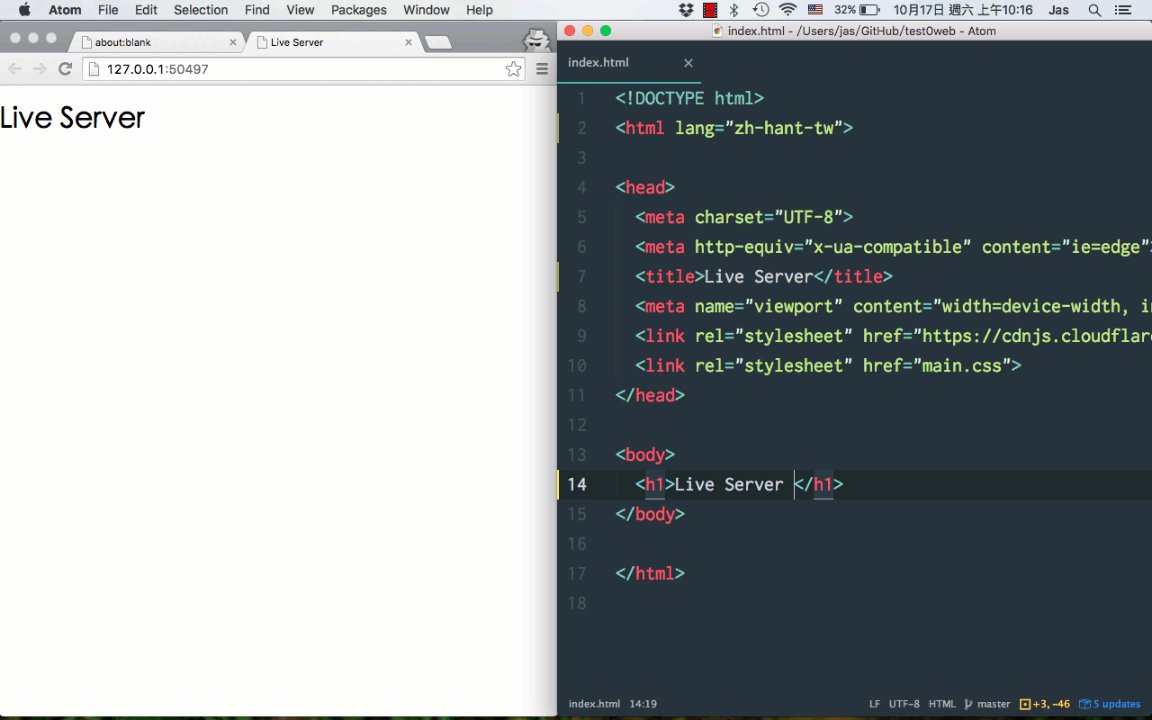
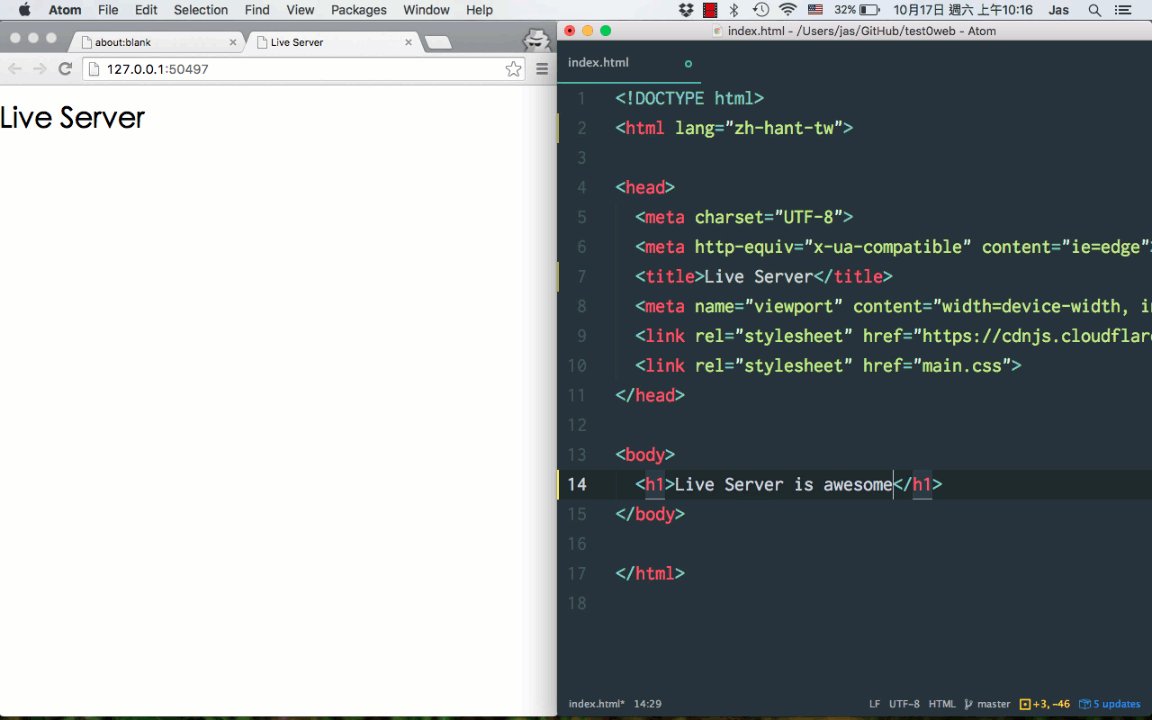
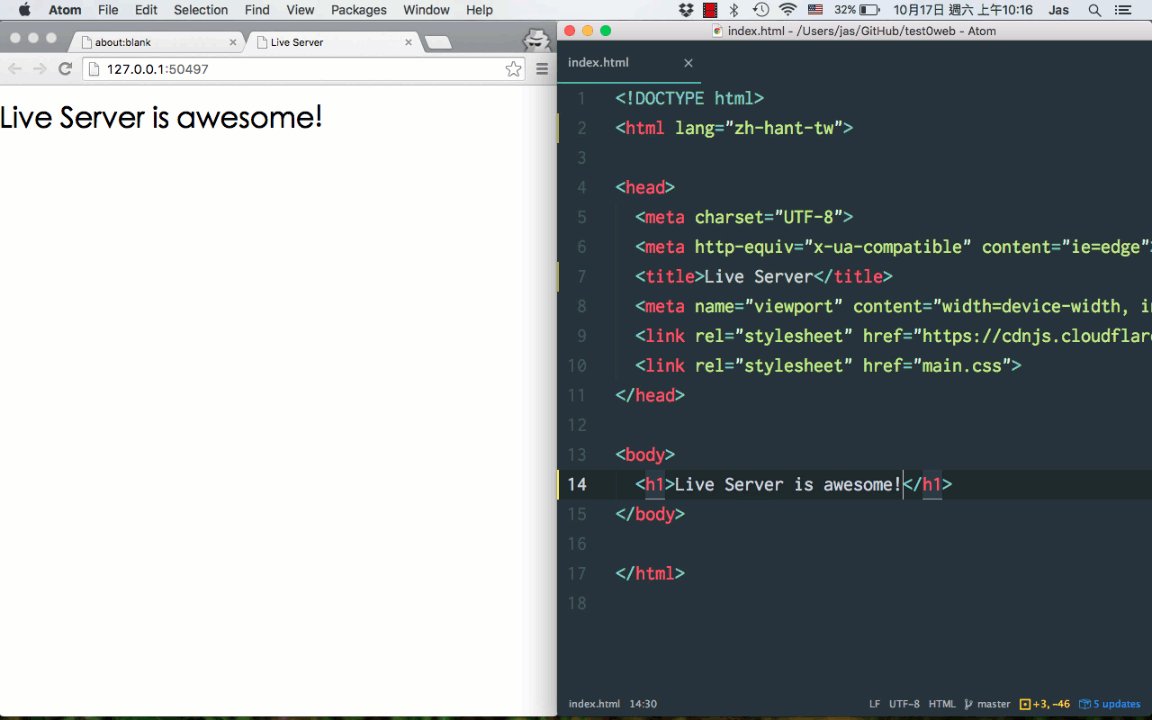
Atom Live Server permet de lancer un serveur de développement HTTP avec la capacité de livereload.
Un petit dernier…

Plugin permettant de compter le nombre de frappes sur le clavier et d'afficher le résultat dans un panneau.
Pour se détendre un peu…
S'il existe des plugins quasiment indispensables pour améliorer sa productivité avec Atom, d'autres extensions existent purement pour le plaisir et pour pemettre de se détendre un peu entre deux projets ou pendant sa pause.

Activate Power Mode est un plugin qui permet d'écrire du code avec style, façon jeu vidéo d'action !

Asteroids est un plugin qui vous permet de détruire votre éditeur de texte avec des astéroïdes. C'est tout.

Pour lire des bandes dessinées XKCD directement dans Atom.
D'autres à venir !
Je découvre de jour en jour de nouveaux thèmes et plugins grâce à mes lectures sur le web et aux nombreux commentaires. Je mettrai d'ailleurs certainement cet article à jour au fur et à mesure de mes découvertes. N'hésitez pas à me conseiller des thèmes, plugins, paramètres et astuces sur Twitter. :)